
Project Overview
Description
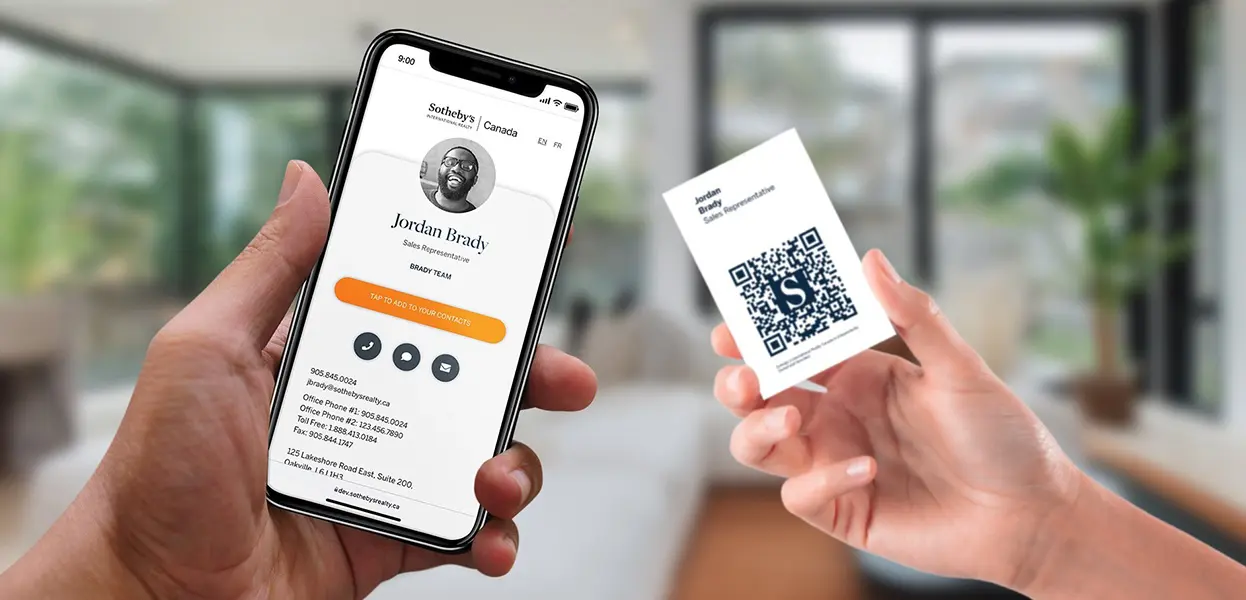
The CardMapper project is aimed at developing a user-friendly mobile application for mapping and organizing digital business cards.
Objectives
- Create an intuitive and visually appealing interface for users to input, store, and manage their contacts' digital business cards.
- Implement robust backend functionality to securely store and retrieve contact information.
- Integrate features such as QR code scanning for easy exchange of digital business cards.
- Ensure cross-platform compatibility to reach a wider audience across various devices.
Features
1. User Authentication
Secure login and registration process for users to access their accounts.
2. Digital Business Card Input
Allow users to input and organize contact information including name, company, email, phone number, etc.
3. QR Code Scanning
Enable users to exchange digital business cards seamlessly through QR code scanning.
4. Search and Filter
Implement search and filter functionalities for users to quickly find specific contacts.
Technologies
- Frontend: React Native
- Backend: Node.js, Express.js
- Database: MongoDB
- Authentication: JSON Web Tokens (JWT)
- QR Code Handling: ZXing library
Timeline
Phase 1: Planning and Design (2 weeks)
- Conceptualize app features and design user interface.
- Define database schema and backend architecture.
Phase 2: Development (6 weeks)
- Implement frontend and backend functionalities according to design specifications.
- Conduct rigorous testing and debugging.
Phase 3: Deployment and Maintenance (Ongoing)
- Deploy the application to app stores and ensure smooth operation.
- Provide ongoing support and maintenance for any issues or updates.